First project back and I had to build an environment using Maya
Never used Maya before so it was a bit of a challenge getting used to the interface etc. but it was a nice project to get used to the programme ... bit annoying at times, but still
I didn't want to go with the typical boring building and simple backdrop design for my environment so I decided to design a funky, Tim Burton inspired Tree House instead
Here's a couple of Pre-Viz's I made for the Tree House so you get an idea of the design and mood I was going for with my environment:


I like the rain and lightning Pre-Viz but I thought I'd go with the purple sky Pre-Viz instead because there's a better contrast so it makes the Tree stand out more
Here's a video showing Turnarounds of different passes etc. and a slightly dodgy Fly-Through of my environment:
Tree House Environment from Aled Matthews on Vimeo.
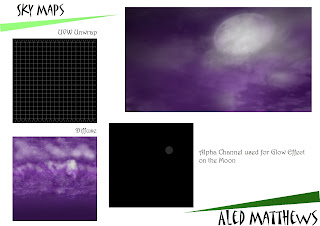
If anyone's interested what Maps I used for each part of my environment, here they are:
Tree:

House:

Lantern:

Sky:

Mini Trees:

Mound:

Mist:

